 手机访问:wap.265xx.com
手机访问:wap.265xx.comjQuery 基础知识梳理有哪些?

 “这里是云端源想IT,帮你轻松学IT”
“这里是云端源想IT,帮你轻松学IT”
嗨~ 今天的你过得还好吗?
再坚持一下
这世间的温柔都在等你
- 2023.06.14 -
今天我们接着来看jQuery遍历的操作方法、事件和动画的基础操作,最后再简单介绍一下jQuery插件,希望能够帮助大家更好地掌握jQuery,那么我们就开始吧,别忘了收藏呦!

 方法描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
方法描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
需求描述:获取每一个li元素并把每一个li元素的标签及内容输出



 方法描述:获取匹配元素集合中第一个元素。
方法描述:获取匹配元素集合中第一个元素。
需求描述:设置ul下第一个li的背景为红色

 方法描述:获取匹配元素集合中最后一个元素。
方法描述:获取匹配元素集合中最后一个元素。
需求描述:设置ul下最后一个li的背景为红色

 方法描述:获取匹配元素集合中指定位置索引的一个元素。
方法描述:获取匹配元素集合中指定位置索引的一个元素。
注意:索引下标从0开始
需求描述:设置ul下第二个li的背景为红色

 方法描述:从匹配的元素集合中移除指定的元素。
方法描述:从匹配的元素集合中移除指定的元素。
需求描述:设置ul下li标签的背景为红色,排除第二个li

 方法描述:筛选元素集合中匹配表达式或通过传递函数测试的元素集合。
方法描述:筛选元素集合中匹配表达式或通过传递函数测试的元素集合。

 需求描述:查找所有id为two的li标签设置其背景为红色
需求描述:查找所有id为two的li标签设置其背景为红色

 方法描述:为 JavaScript 的 “resize” 事件绑定一个处理函数,或者触发元素上的该事件。
方法描述:为 JavaScript 的 “resize” 事件绑定一个处理函数,或者触发元素上的该事件。
需求描述:当浏览器窗口的尺寸改变时,控制台输出“浏览器尺寸改变了”

 方法描述:为 JavaScript 的 “scroll” 事件绑定一个处理函数,或者触发元素上的该事件。
方法描述:为 JavaScript 的 “scroll” 事件绑定一个处理函数,或者触发元素上的该事件。
需求描述:当浏览器窗口的滚动条滚动时,控制台输出“浏览器滚动条改变了”



 方法描述:在选定的元素上绑定一个或多个事件处理函数。
方法描述:在选定的元素上绑定一个或多个事件处理函数。
需求描述:为按钮添加单击事件,当按钮单击的时候,向控制台输出“按钮被单击了”

 方法描述: 移除一个事件处理函数。
方法描述: 移除一个事件处理函数。
需求描述:为按钮添加单击事件,然后再解绑,这时候你在点击按钮看看是不是不会输出信息了



 方法描述:设置事件委托。
方法描述:设置事件委托。
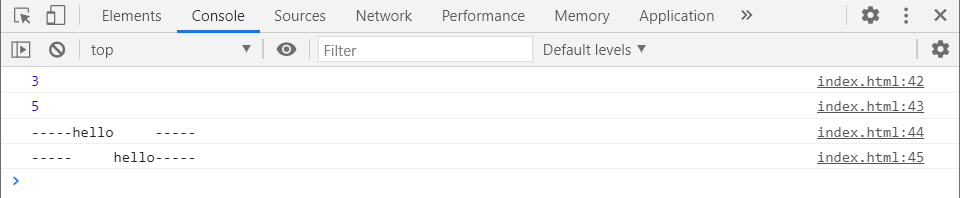
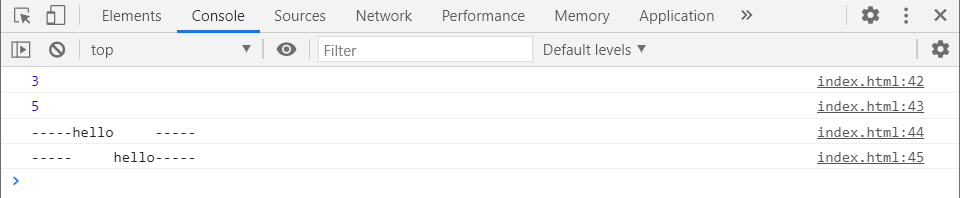
需求描述:为ul下的所有li添加单击事件,要求将该单击事件委托给ul,当单击li时,所对应的li背景变为红色

 方法描述:移除事件委托。
方法描述:移除事件委托。
需求描述:要求移除上一节中设置的事件委托,然后在分别点击li进行验证是否移除事件委托






方法描述:当获取焦点时触发所绑定的函数。
需求描述:当文本框获取焦点时,设置其背景为红色

 方法描述:当失去焦点时触发所绑定的函数。
方法描述:当失去焦点时触发所绑定的函数。
需求描述:当文本框获取焦点时,设置其背景为红色,当文本框失去焦点时,设置其背景为绿色

 方法描述:当内容改变时触发所绑定的函数。
方法描述:当内容改变时触发所绑定的函数。
需求描述:当文本框内容改变时,就向控制台输出当前文本框的内容


需求描述:当选择框的内容改变时,就向控制台输出当前选中项的内容

 方法描述:当内容选择时触发所绑定的函数。
方法描述:当内容选择时触发所绑定的函数。
需求描述:当文本框的内容被选择时,就向控制台输出当前文本框的内容

 方法描述:当表单提交时触发所绑定的函数。
方法描述:当表单提交时触发所绑定的函数。
需求描述:当表单提交的时候,弹出对话框“表单提交了”



 方法描述:当鼠标单击时调用所绑定的函数。
方法描述:当鼠标单击时调用所绑定的函数。
需求描述:为按钮绑定一个单击函数,然后点击按钮,在控制台输出“按钮被单击了”

 方法描述:当鼠标双击时调用所绑定的函数。
方法描述:当鼠标双击时调用所绑定的函数。
需求描述:为按钮绑定一个双击函数,然后双击按钮,在控制台输出“按钮被单击了”

 方法描述:当鼠标左键按下的时候调用所绑定的函数。
方法描述:当鼠标左键按下的时候调用所绑定的函数。
需求描述:当鼠标左键按下的时候,控制台输出“鼠标左键按下”



 方法描述:当鼠标左键松开的时候调用所绑定的函数。
方法描述:当鼠标左键松开的时候调用所绑定的函数。
需求描述:当鼠标左键松开的时候,控制台输出“鼠标左键松开”

 方法描述:当鼠标进入目标元素的时候调用所绑定的函数。
方法描述:当鼠标进入目标元素的时候调用所绑定的函数。
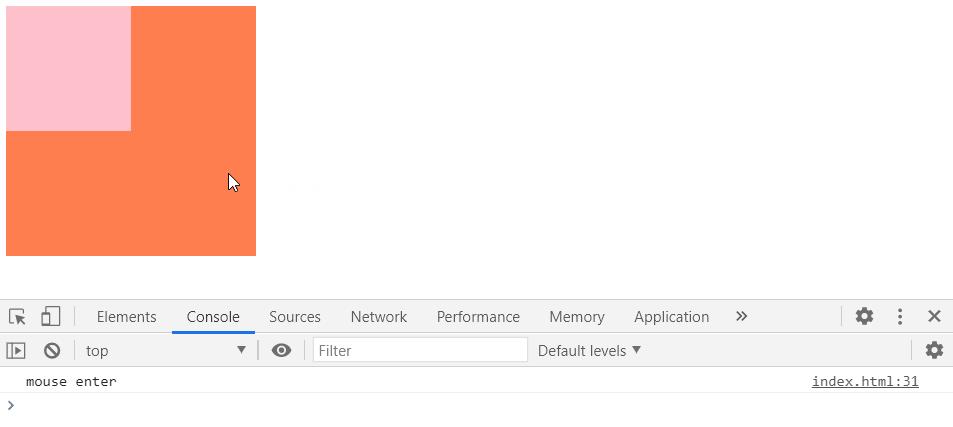
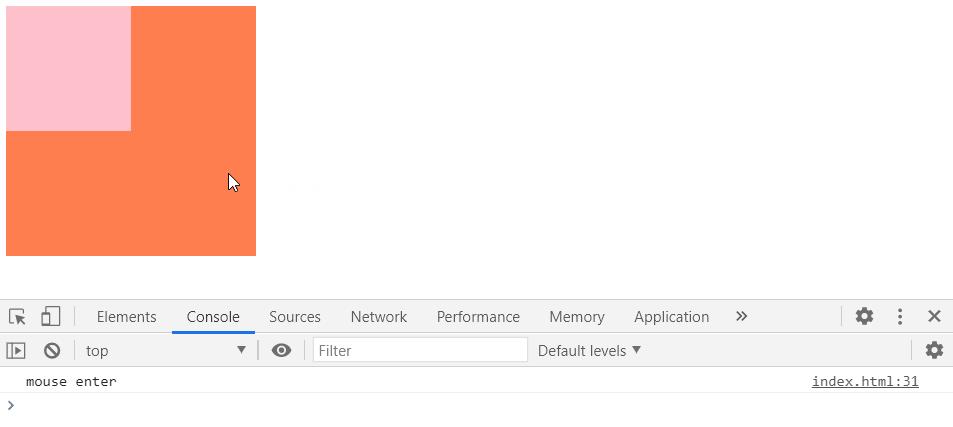
需求描述:创建两个div,当鼠标移到外层div的时候,向控制台输出“mouse enter”

 方法描述:当鼠标离开目标元素的时候调用所绑定的函数。
方法描述:当鼠标离开目标元素的时候调用所绑定的函数。
需求描述:创建两个div,当鼠标移出外层div的时候,向控制台输出“mouse leave”

 mouseover()
mouseover()
方法描述:当鼠标进入目标元素的时候调用所绑定的函数。
注意:mouseenter事件和mouseover的不同之处是事件的冒泡的方式。mouseenter 事件只会在绑定它的元素上被调用,而不会在后代节点上被触发。
需求描述:创建两个div,当鼠标移到外层div的时候,向控制台输出“mouse over”,鼠标移到内层div的时候,向控制台输出“mouse over”,当鼠标移到外层div的时候,向控制台输出“mouse over”



 mouseout()
mouseout()
方法描述:当鼠标离开目标元素的时候调用所绑定的函数。
注意:mouseleave事件和mouseout的不同之处是事件的冒泡的方式。mouseleave 事件只会在绑定它的元素上被调用,而不会在后代节点上被触发。
需求描述:创建两个div,当鼠标移出外层div的时候,向控制台输出“mouse out”

 方法描述:当鼠标指针在元素内移动时,mousemove事件就会被触发,任何HTML元素都可以接受此事件。
方法描述:当鼠标指针在元素内移动时,mousemove事件就会被触发,任何HTML元素都可以接受此事件。
需求描述:鼠标在div内移动,获取当前鼠标相对div的位置坐标

 hover()
hover()
方法描述:.hover()方法是同时绑定 mouseenter和 mouseleave事件。
需求描述:当鼠标进入div设置背景为红色,当鼠标移出div设置背景为绿色,默认背景为黑色



 方法描述:当键盘按键按下的时候调用绑定的函数。
方法描述:当键盘按键按下的时候调用绑定的函数。
需求描述:当键盘按键按下的时候,输出当前的按键

 方法描述:当键盘按键松开的时候调用绑定的函数。
方法描述:当键盘按键松开的时候调用绑定的函数。
需求描述:当键盘按键松开的时候,输出当前的按键

 方法描述:keypress与keydown类似,当键盘按键按下的时候调用绑定的函数。
方法描述:keypress与keydown类似,当键盘按键按下的时候调用绑定的函数。
需求描述:当键盘按键按下的时候,输出当前的按键

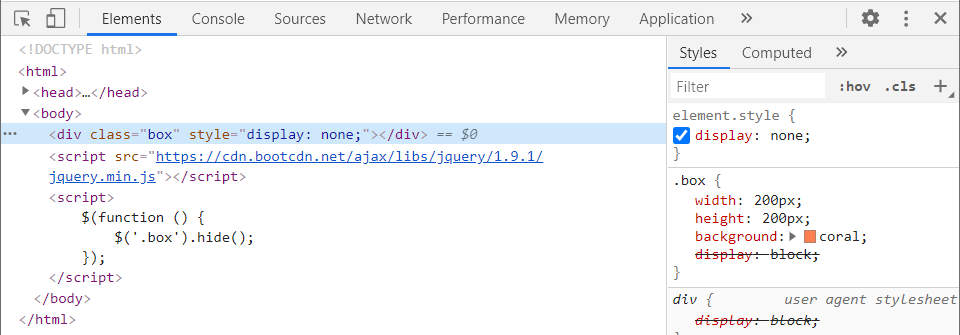
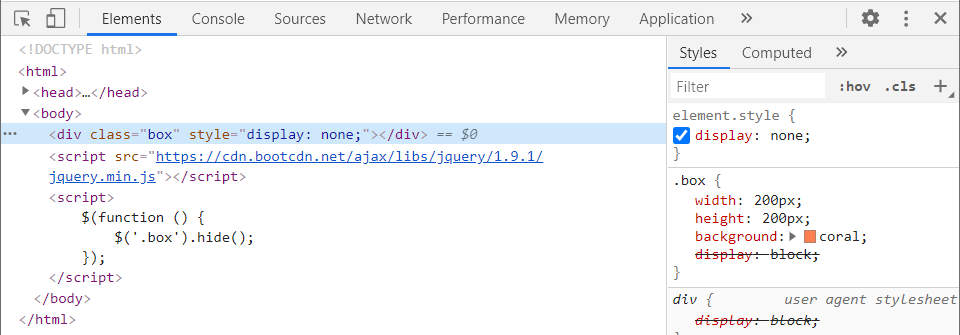
 方法描述:隐藏元素。
方法描述:隐藏元素。
需求描述:创建一个显示div,然后隐藏该元素

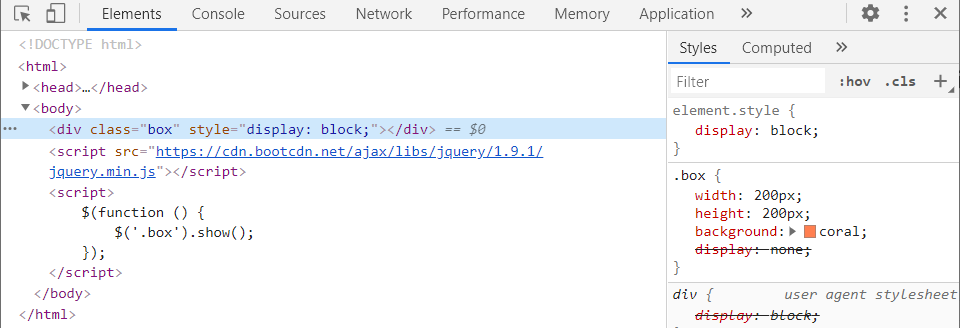
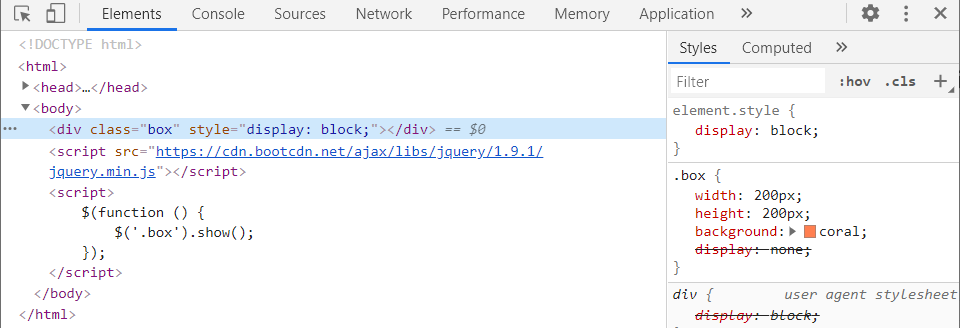
 方法描述:显示元素。
方法描述:显示元素。
需求描述:创建一个隐藏div,然后显示该元素

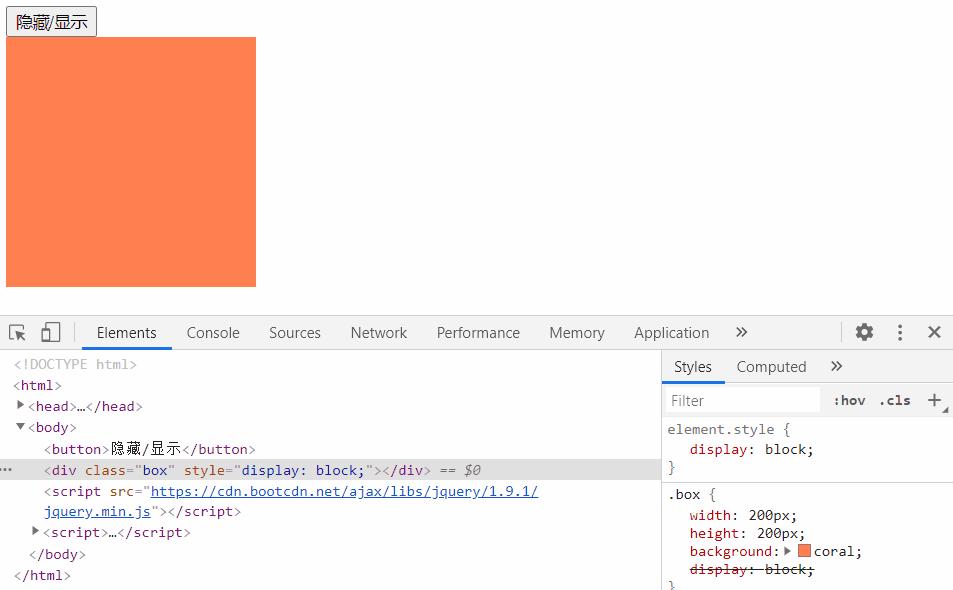
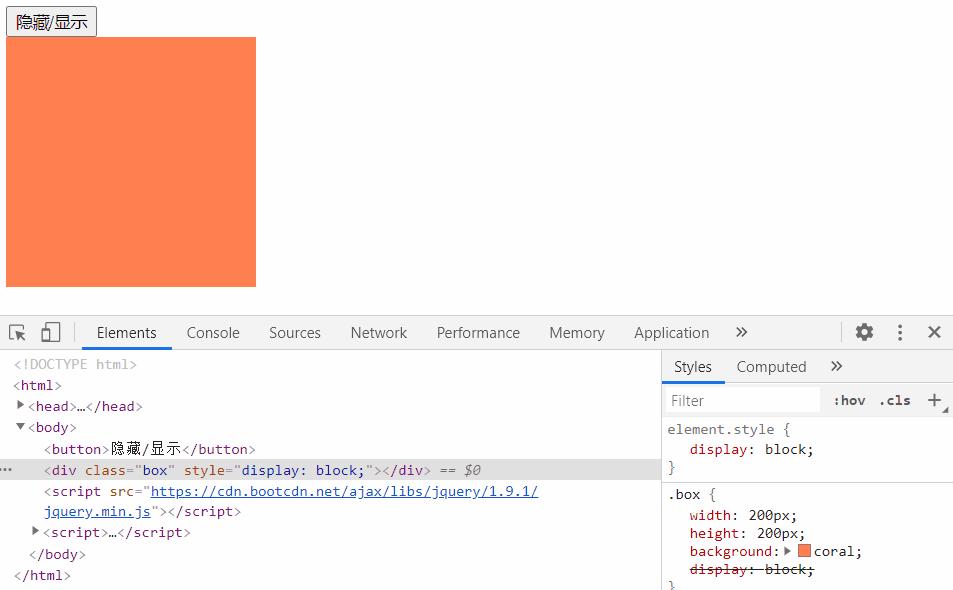
 方法描述:如果隐藏就设置为显示,如果显示就设置为隐藏。
方法描述:如果隐藏就设置为显示,如果显示就设置为隐藏。
需求描述:创建一个按钮,控制div显示和隐藏



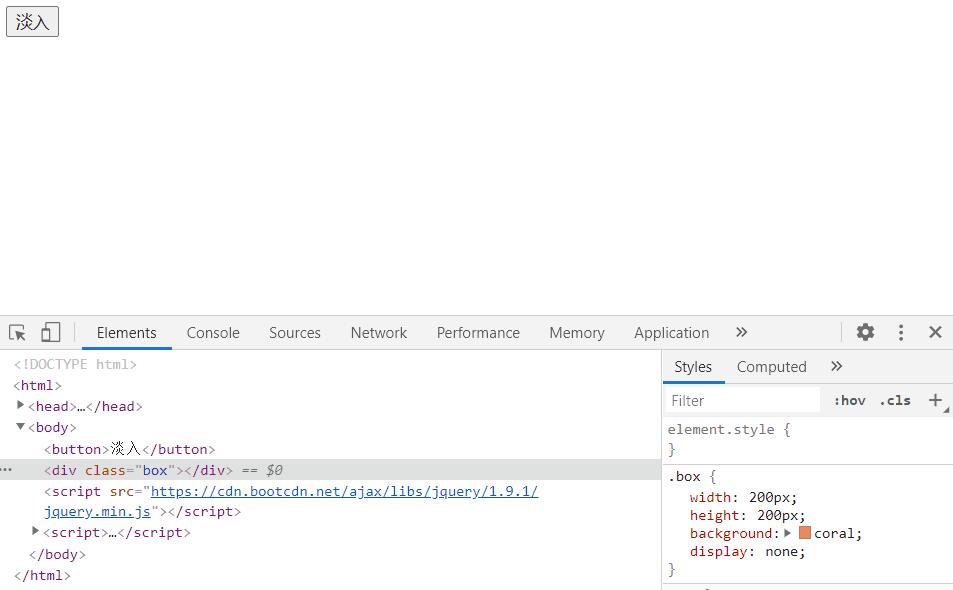
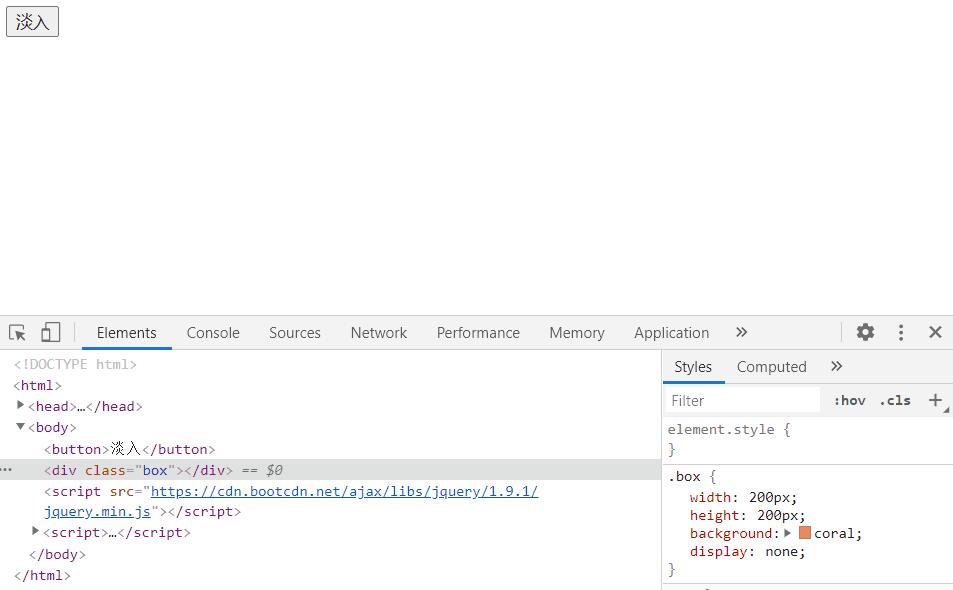
 方法描述:通过淡入的方式显示匹配元素。
方法描述:通过淡入的方式显示匹配元素。
需求描述:创建一个按钮,控制div缓慢淡入

 方法描述:通过淡出的方式隐藏匹配元素。
方法描述:通过淡出的方式隐藏匹配元素。
需求描述:创建一个按钮,控制div缓慢淡出

 方法描述:用淡入淡出动画显示或隐藏一个匹配元素。
方法描述:用淡入淡出动画显示或隐藏一个匹配元素。
需求描述:创建一个按钮,控制div淡入和淡出



 方法描述:用滑动动画显示一个匹配元素。
方法描述:用滑动动画显示一个匹配元素。
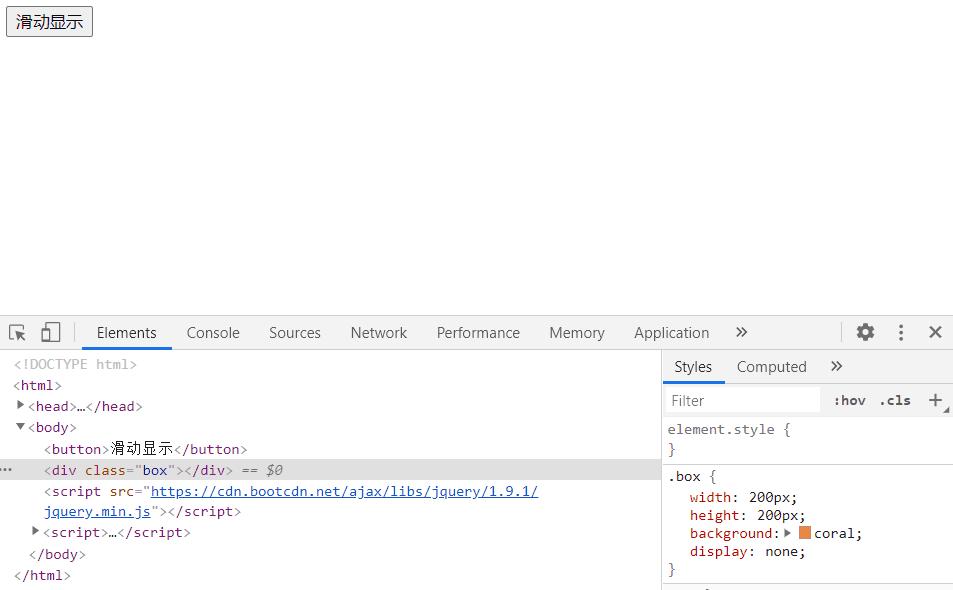
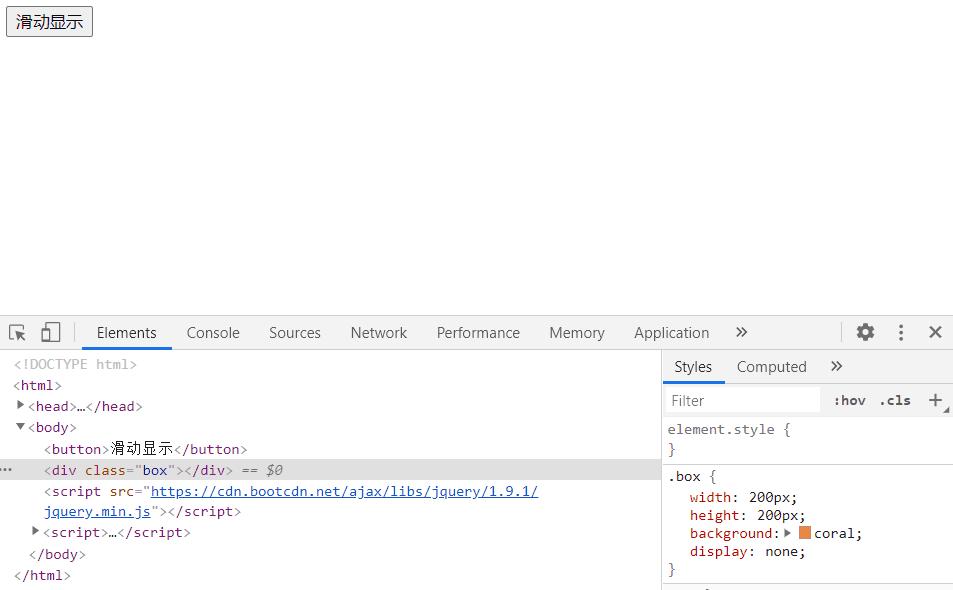
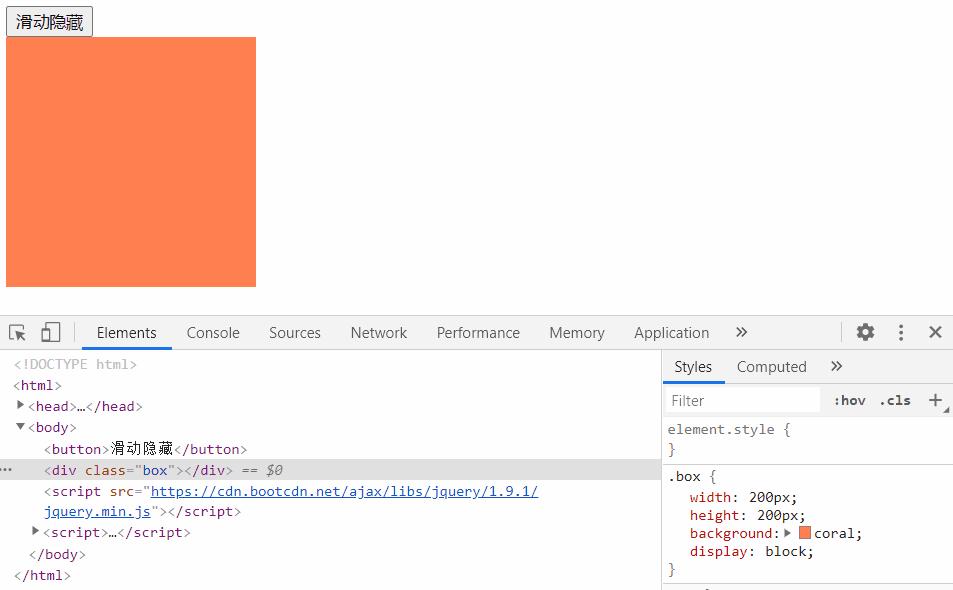
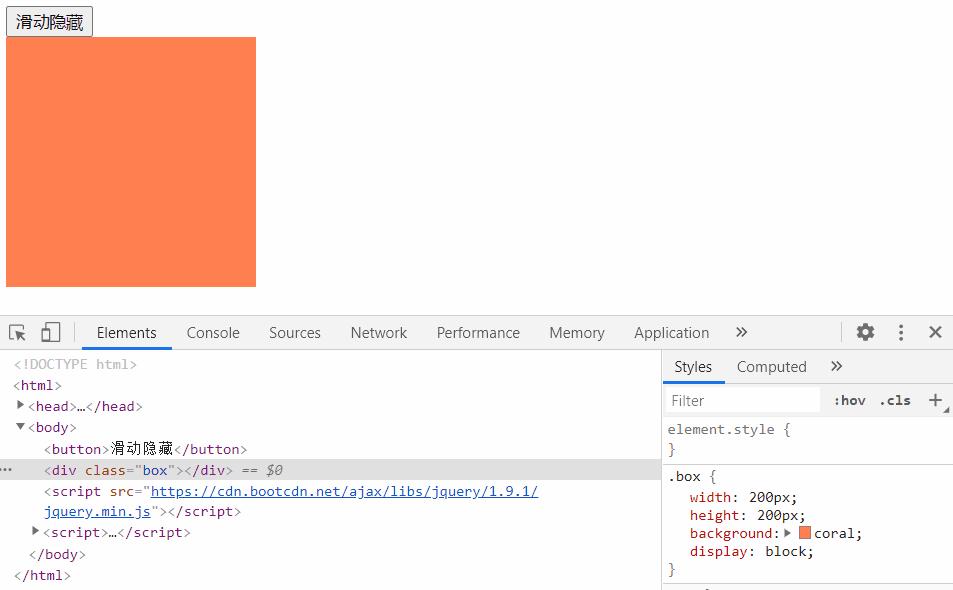
需求描述:创建一个按钮,控制div滑动显示

 方法描述:用滑动动画隐藏一个匹配元素。
方法描述:用滑动动画隐藏一个匹配元素。
需求描述:创建一个按钮,控制div滑动隐藏

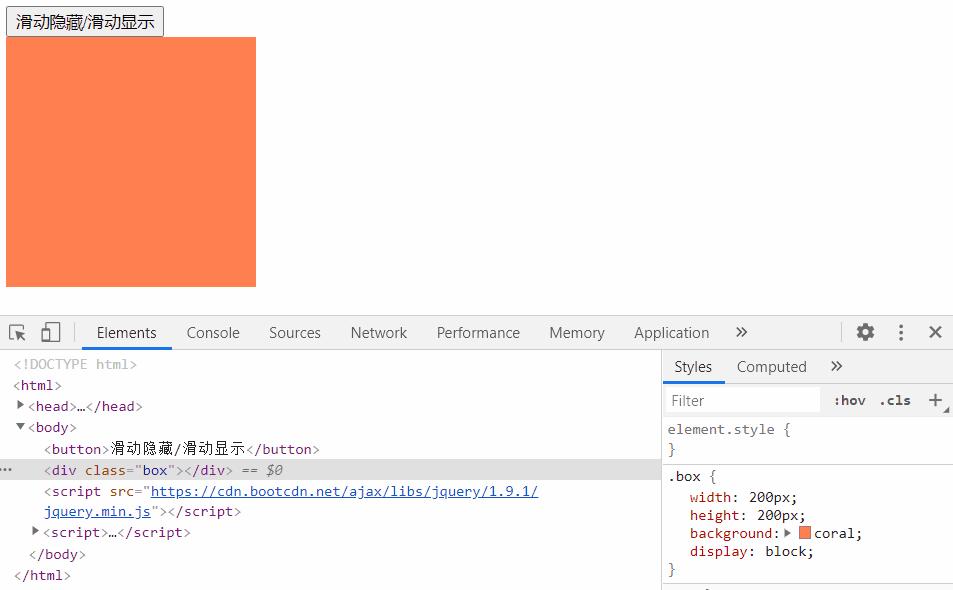
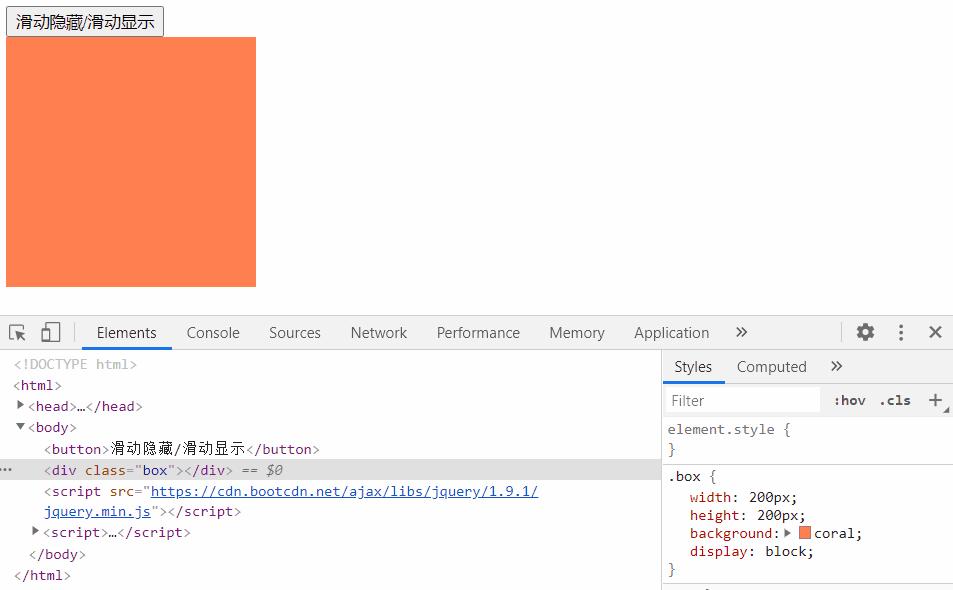
 方法描述:用滑动动画显示或隐藏一个匹配元素。
方法描述:用滑动动画显示或隐藏一个匹配元素。
需求描述:创建一个按钮,控制div滑动显示和滑动隐藏



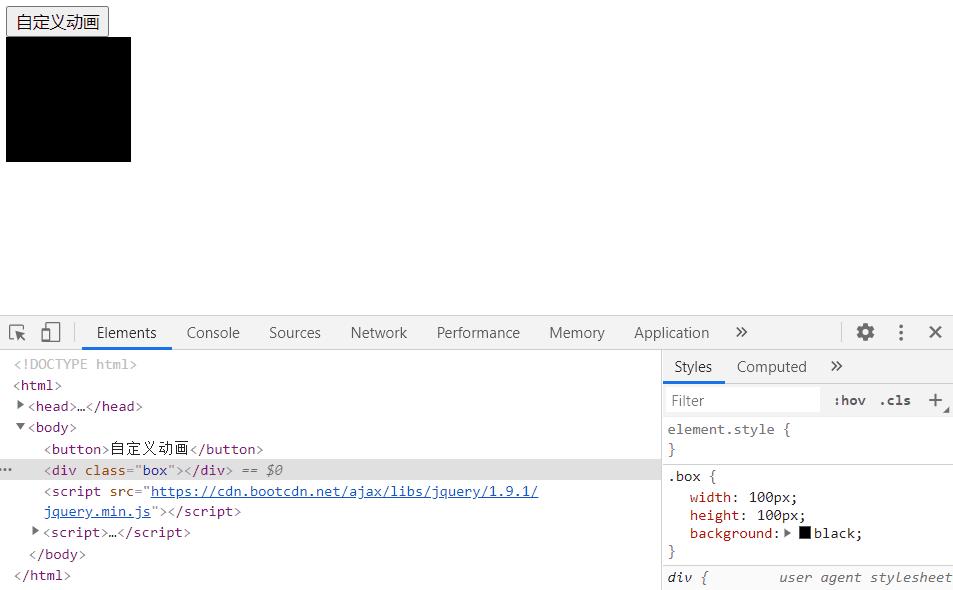
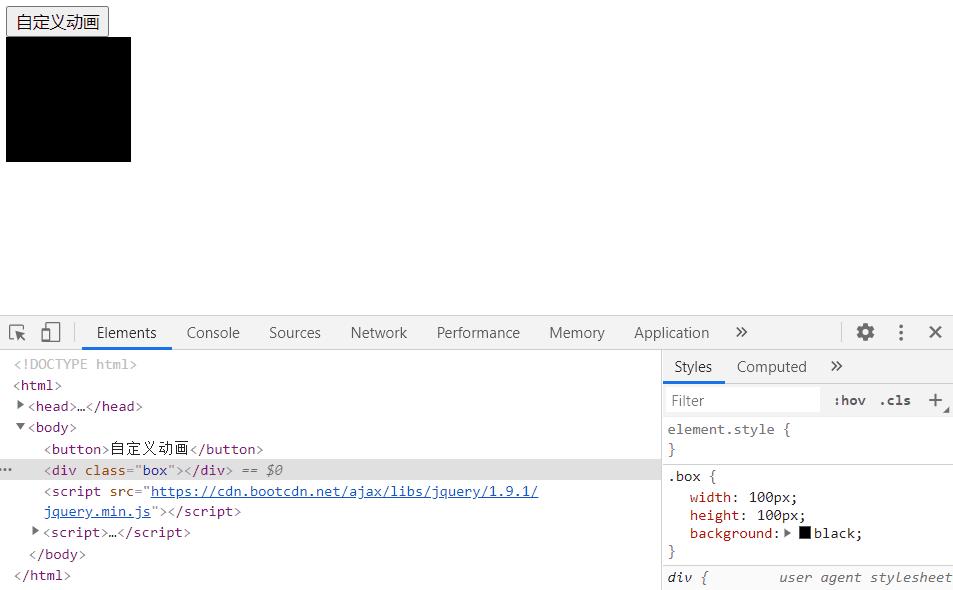
 方法描述:根据一组 CSS 属性,执行自定义动画,并且支持链式调用。
方法描述:根据一组 CSS 属性,执行自定义动画,并且支持链式调用。
需求描述:创建一个div,默认div宽高100px,背景颜色为黑色,先让div宽度变为200px,再让div高度变为200px。

 方法描述:停止匹配元素当前正在运行的动画。
方法描述:停止匹配元素当前正在运行的动画。
给 jQuery工具 添加4个工具方法:
min(a, b) : 返回较小的值max(c, d) : 返回较大的值leftTrim() : 去掉字符串左边的空格rightTrim() : 去掉字符串右边的空格
如何实现呢?请参考以下代码:



 给 jQuery对象 添加3个功能方法:
给 jQuery对象 添加3个功能方法:
checkAll() : 全选unCheckAll() : 全不选reverseCheck() : 全反选如何实现呢?请参考以下代码:




上一篇:桃花恋卫生巾能治病么
下一篇:单招考试考什么?先做了解再做选择。|钉考单招
最近更新教育培训
- 丰林县:打好“组合拳” 稳岗促就业
- 进城务工人员随迁子女可在北京参加高职招考!今天17时截止——
- 政策|促进负责任创新与隐私保护:《科技伦理审查办法(试行)》解读
- 湖北教育行业微信9月TOP30榜:“湖北民族大学”等8个账号新晋榜单
- 晒课堂常规 看星湖学校促师生习惯养成
- “乡”味浓浓,侨后代千里返乡学潮菜
- 房车资讯:房车买个什么车好?正犹豫的你,请收下本篇测评!
- 张家界市总工会女职工芙蓉公益讲堂送课到永定区教师进修学校
- 广东2024年普通高考报名百问百答(一)
- “首批二孩”集中入学 看银川如何从容应对
- 【理通三迤】好品德造就干部好风尚
- 长春职业技术学院探索职教援外新路径
- 排名公开:贵阳精神病医院2023排名10月详情榜单
- 亳州教师勇救落水青年 彰显师者大爱
- 贵州省2023年下半年高等教育自学考试考前提示
- 10月17日起,贵州省2023年度全国社会工作者职业资格证书(纸质)可以领取啦!
- 四川北川:“羌山领头羊”计划让中学生成为科学实验的“研究者”
- 山东代表寄语妇女十三大丨刘莉:让巾帼之力在乡村振兴路上更加出彩
- “只要有孩子来读书,我就不会放弃”
- 原创国乒世界排名洗牌!王楚钦3项第1,张本智和暴跌,马龙第3难保
- 68125亿元!同比增长6%!山东前三季度“成绩单”出炉
- 文教融合共创未来
- 生态环境部、市场监管总局联合发布《温室气体自愿减排交易管理办法(试行)》
- 约老师轰22+12+7,掘金险胜灰熊!罗斯梦回巅峰,穆雷只打关键球
- 定档12月31日!2023深圳宝安马拉松报名今日开启
