 手机访问:wap.265xx.com
手机访问:wap.265xx.com前端Grid布局介绍
1. 什么是Grid布局
Grid布局及网格布局,是一种新的css模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种css二维布局。
2. 和flex布局的区别
Grig布局和flex布局时有实质性的区别的,flex是一维布局,只能处理一个维度上的布局,一行或者是一列,但是Grid布局是二维布局,将容器划分成了“行”和”列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
flex布局示例:

grid布局示例:

3. grid布局的概念
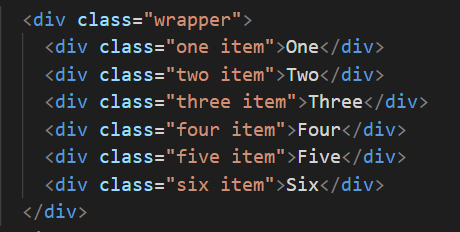
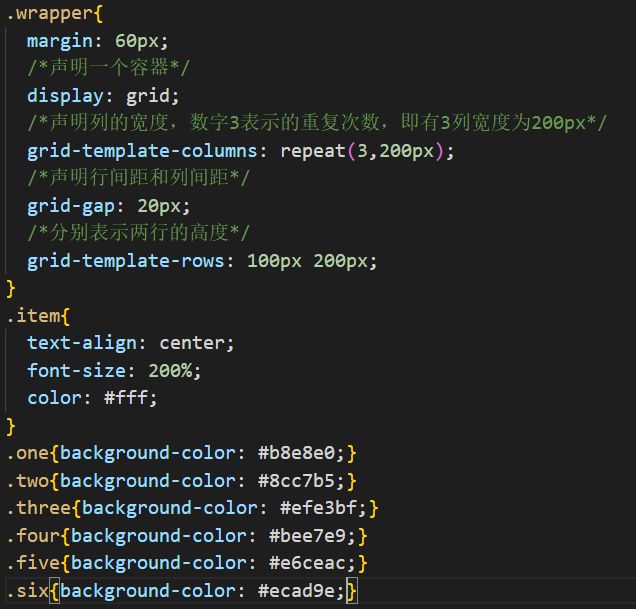
首先我们先看一个小例子,通过这个例子演示一些基础概念


运行结果:

容器和项目
我们通过再元素上声明display:grid或者display:inline-grid来创建一个容器网格,这个元素的所有直系3子元素将成为网格项目。
网格轨道
grid-template-columns和grid-template-rows属性来定义网格中的行和列
网格单元
一个网格单元是在一个网格元素中最小的单位,上图中One、Two、Three、Four…都是一个个的网格单元
网格线
划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid会自动创建编号的网格线来定位每一个元素,m列有m+1根垂直的网格线,n行有n+1根水平网格线。一般而言,是从左到右,从上到下,1,2,3进行编号排序,从右到左,从下到上,则是按照-1,-2,-3…顺序进行编号排下序。

如果您想了解更多前端问题,可关注CRMEB,CRMEB专注于移动互联网软件设计、研发、销售为一体的高新技术企业,我们将竭诚为您服务。
举报/反馈
最近更新影视资讯
- 韵府群玉
- 老年临终关怀护理集锦9篇
- 如何评价剧场版动画《和谐(harmony/ハーモニー)》原作:伊藤计划 ?
- 智人战胜尼人的决定性因素 是神灵崇拜与艺术品 在3万7千年前智人击败了远比自己强
- 沈阳参考消息(2017年1月11日)
- 密集架区密集架书库图书馆负一楼期刊阅览区中外文期刊图书馆一楼图书借阅区(A-H
- 费维光:脾胃病17方
- 土耳其身为伊斯兰国家,为什么允许“风俗产业”合法化?
- 高中教师教学反思
- 三观尽毁!90后公务员出轨50岁女上司,聊天言语暧昧,妻子怒举报
- 22应用心理学考研347 首师360有调剂院校吗?
- 铃木凉美女士,你仍期待同时收获怜爱与尊敬吗?
- 团建别墅 | 确认过眼神,是能疯一起的人!Boss,今年年会我们泡私家温
- 《归来》观后感
- 翻译伦理的重要性和译者荣辱观建设研究
- 高二语文期末考试测试题及答案
- 国医大师名单!在北京看中医该找谁,这下全知道!
- 这些年爱过的同人文(BG)
- 荷兰深陷风俗业?日本都要甘拜下风,为何能稳坐世界顶尖位置!
- 戴安娜25年前私密录像首次解密:自述性生活,全英国都被炸懵逼了
- 原创上官婉儿为什么必须死,她做的这件事太无耻,李隆基忍无可忍
- 「医药速读社」Paxlovid临床失败 礼来斥巨资引进Kv1.3抑制剂
- 她是韩国性感女神,靠出演“三级片”走红,今41岁韵味不减当年!
- 电影市场有望点燃 好莱坞大片排队上映
- 评荐《传染病(Contagion)》
